Matplotlib How to Show Figure 2 Again
Getting Started
five Powerful Tricks to Visualize Your Data with Matplotlib
How to use LaTeX font, create zoom effect, outbox legend, continuous error, and conform box pad margin
Data visualization is used to shows the data in a more straightforward representation and more comfortable to be understood. It tin can be formed in histograms, scatter plots, line plots, pie chart, etc. Many people are notwithstanding using Matplotlib as their back-cease module to visualize their plots. In this story, I will give you lot some tricks, 5 powerful tricks in using Matplotlib to create an excellent plot.
- Using LaTeX font
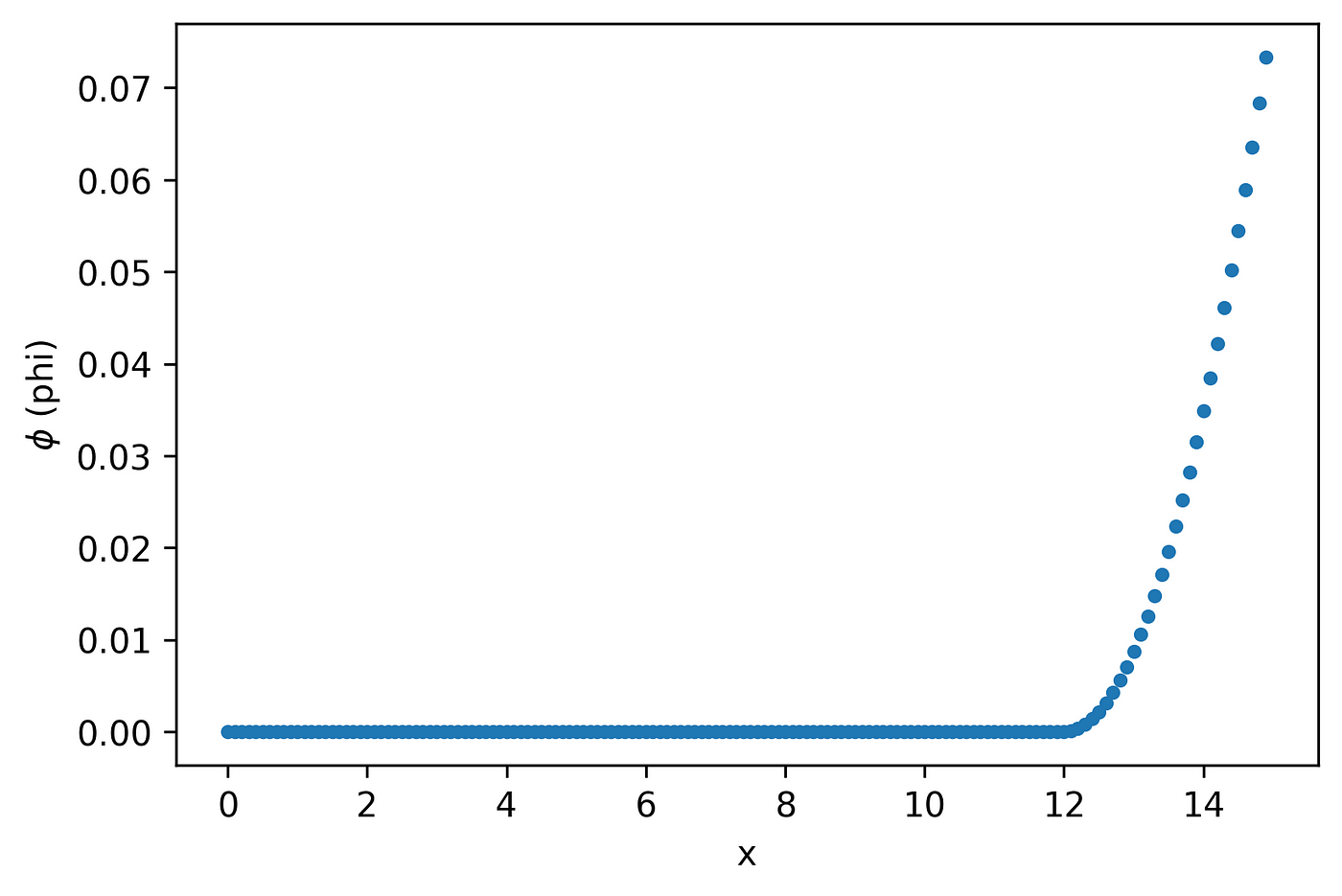
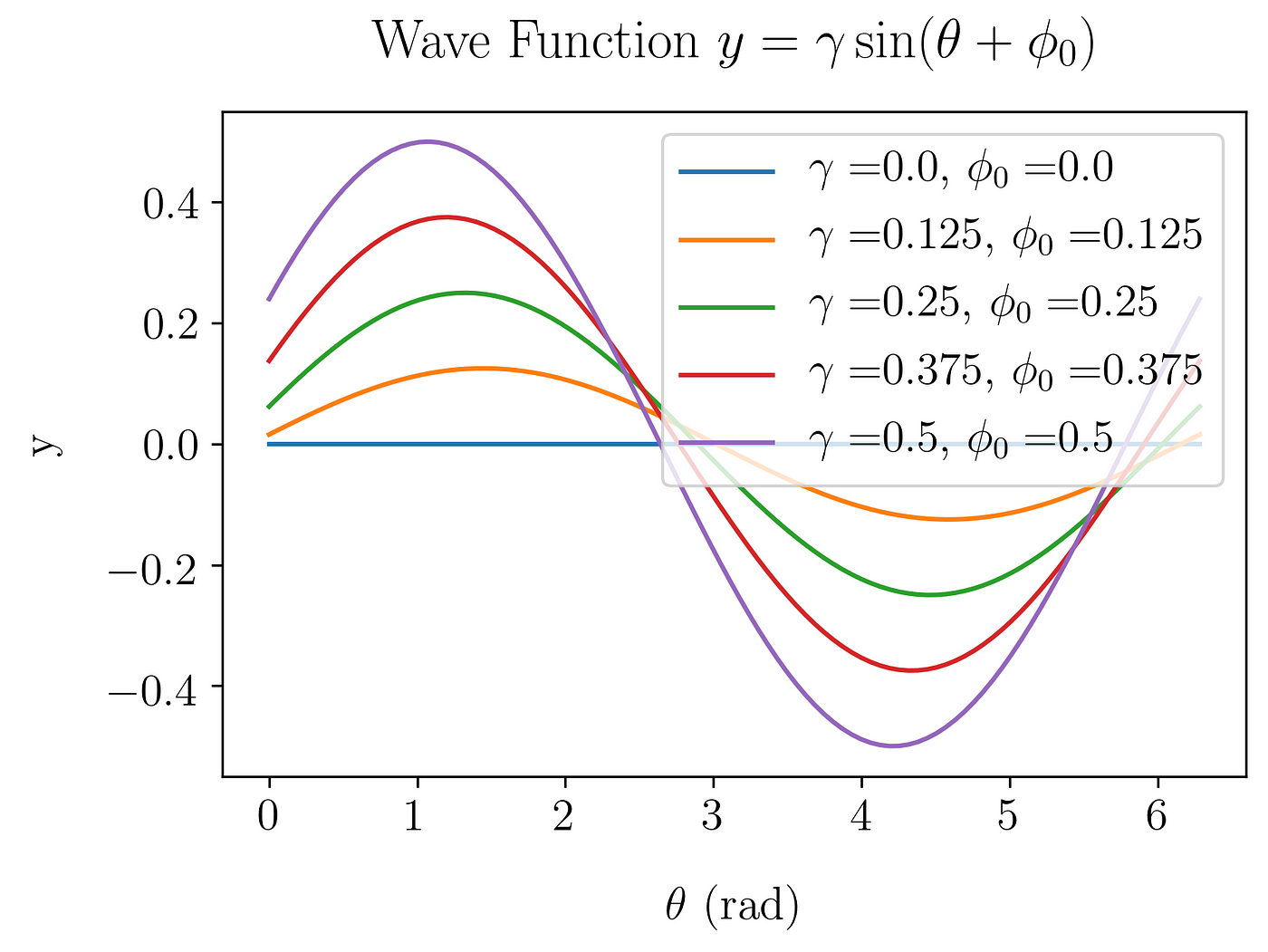
In default, nosotros tin use some dainty fonts that are provided past Matplotlib. But, some symbols are not good enough to be created by Matplotlib. For example, the symbol phi (φ), as shown in Figure one.

As you run across in the y-characterization, information technology is yet the symbol of phi (φ), but it is non good enough for a plot label for some people. To go far prettier, you can employ LaTeX font. How to employ it? Here is the answer.
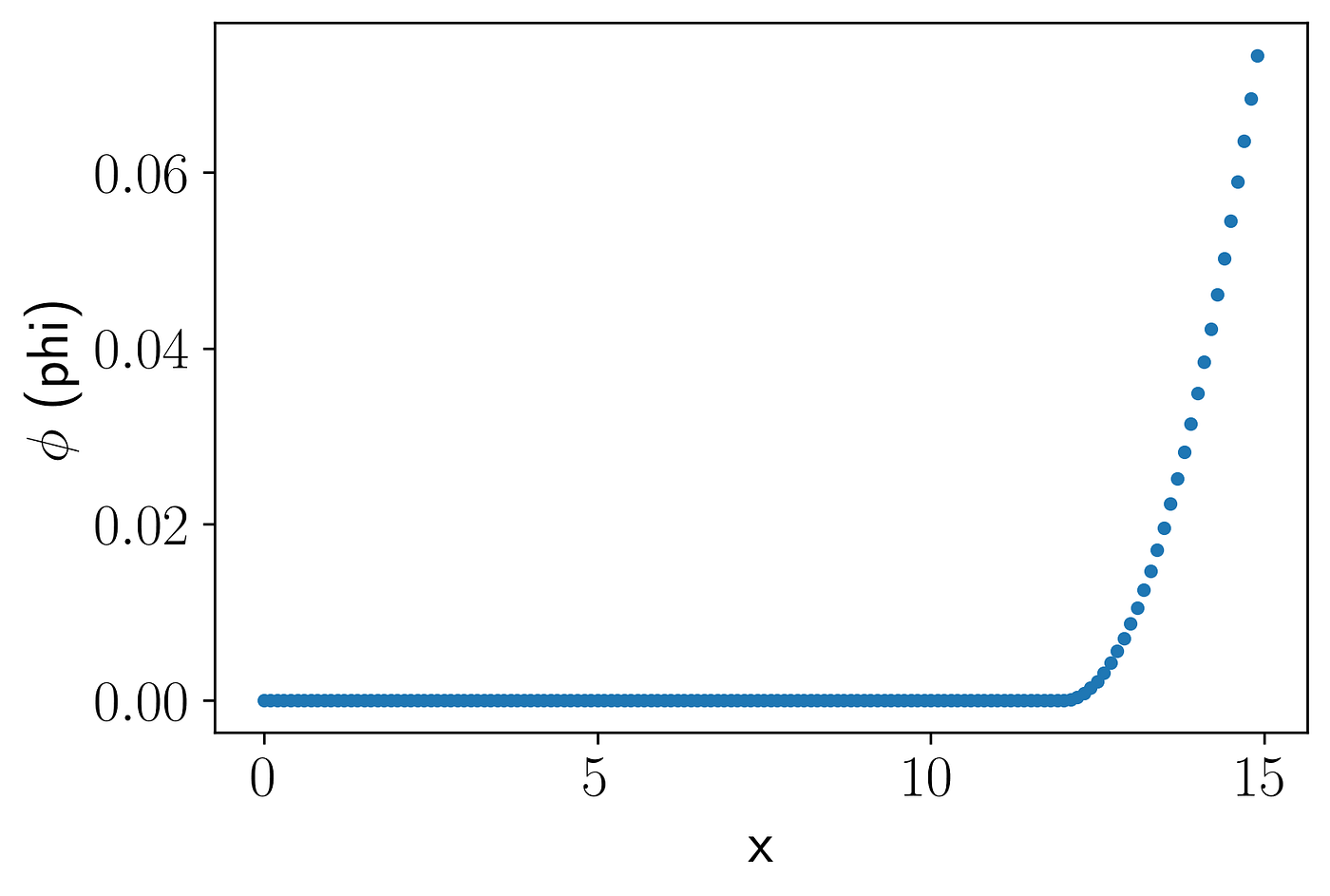
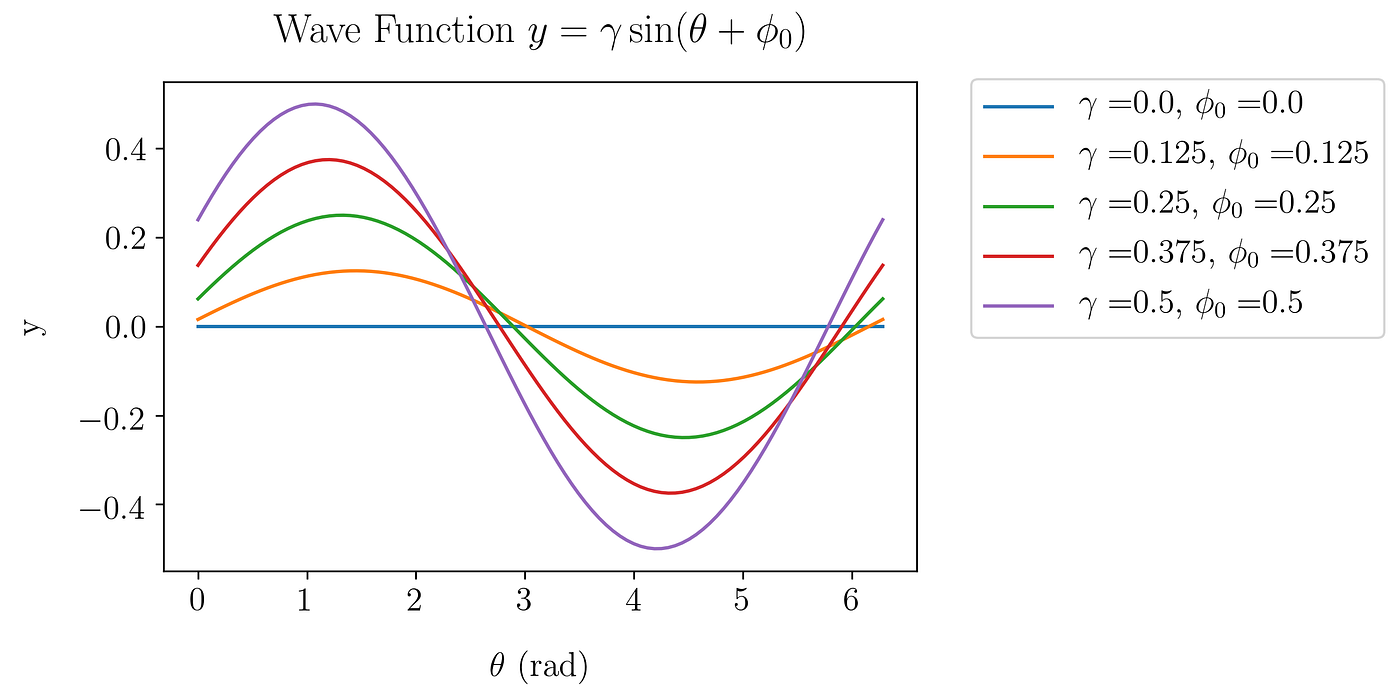
Y'all can add the code above at the get-go of your python code. Line 1 is defining the LaTeX font used in your plot. You likewise need to define the font size, larger than the default size. If you did not alter it, I think it will give you lot a small label. I cull 18 for it. The result afterwards I apply the code above is shown in Effigy 2.

You need to write double dollar ($ … $) in the start and at the finish of your symbol, like this
If yous have some errors or have not installed the required libraries for using LaTeX font, you demand to install them by running the following code in your Jupyter Notebook prison cell.
!apt install texlive-fonts-recommended texlive-fonts-extra cm-super dvipng If you want to install them via terminal, you can remove !, so
apt install texlive-fonts-recommended texlive-fonts-extra cm-super dvipng Of grade, yous can utilise some unlike font families, similar serif, sans-serif (the example above), etc. To change the font family unit, you can apply this code.
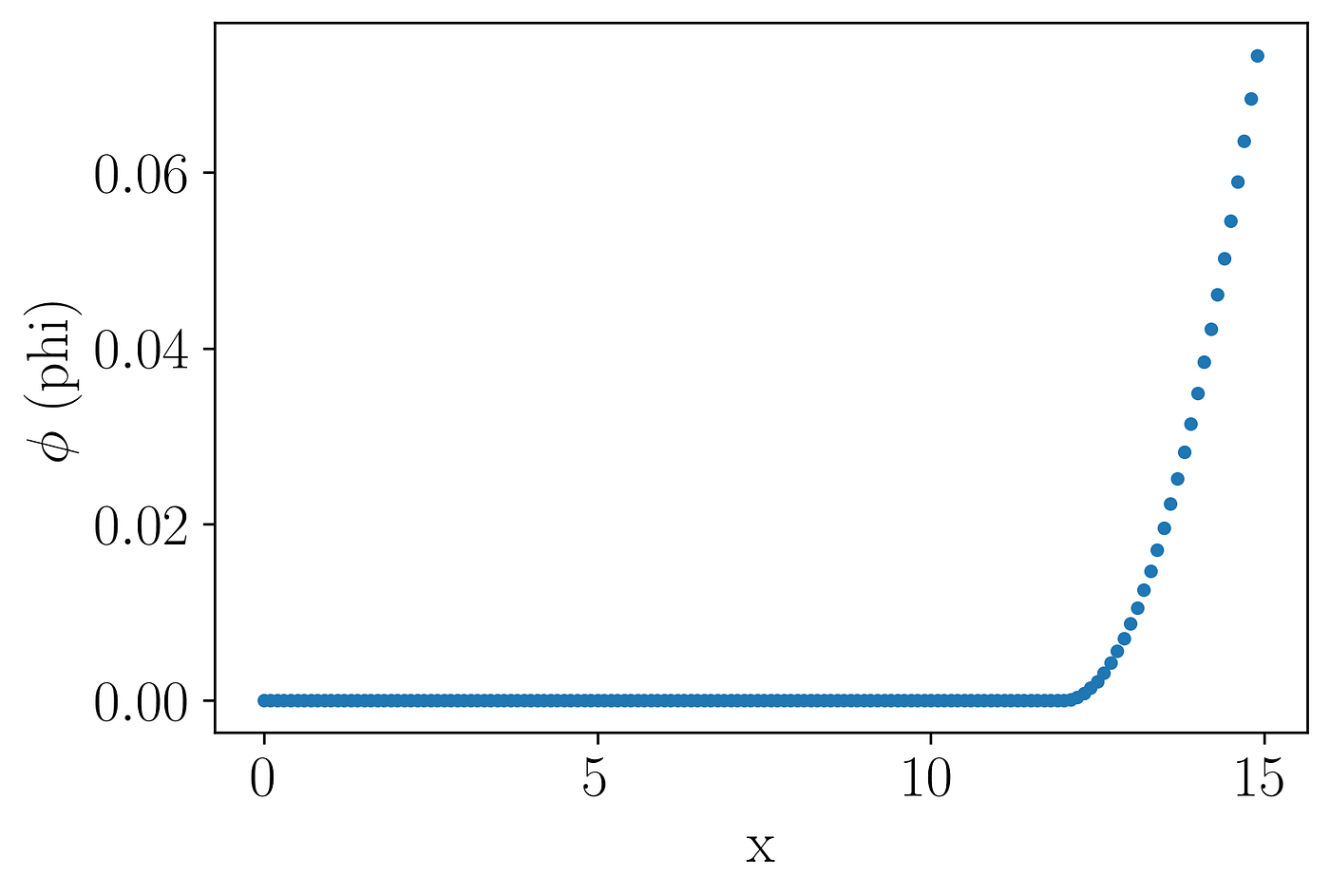
plt.rcParams['font.family'] = "serif" If you add the lawmaking above in your code, it volition give yous a plot shown in Figure iii.

Can yous realize the difference between Figure three and Figure 2? Yups, if you analyze it carefully, the departure is the tail of the font. The latter figure is using serif, whereas the former one is sans-serif. In merely, serif means tail, sans means no. If you desire to acquire more than near the font family or typeface, I recommend this link.
You can also ready the font family/typeface using the Jupyterthemes library. I take made the tutorial on using it. Just click the post-obit link. Jupyterthemes also tin can modify your Jupyter themes, dark fashion themes, for example.
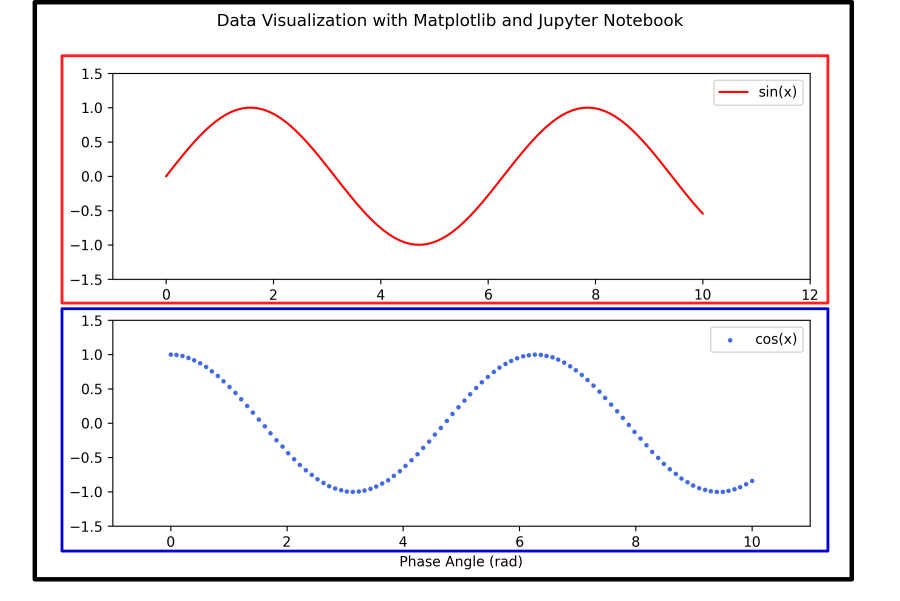
We want to give y'all a complex text inserted in Matplotlib, as shown in the title of Figure 4.

If you want to create Figure iv, y'all tin can utilize this full lawmaking
If you take some questions about the code, please write it in the comment.
2. Creating zoom-in effect
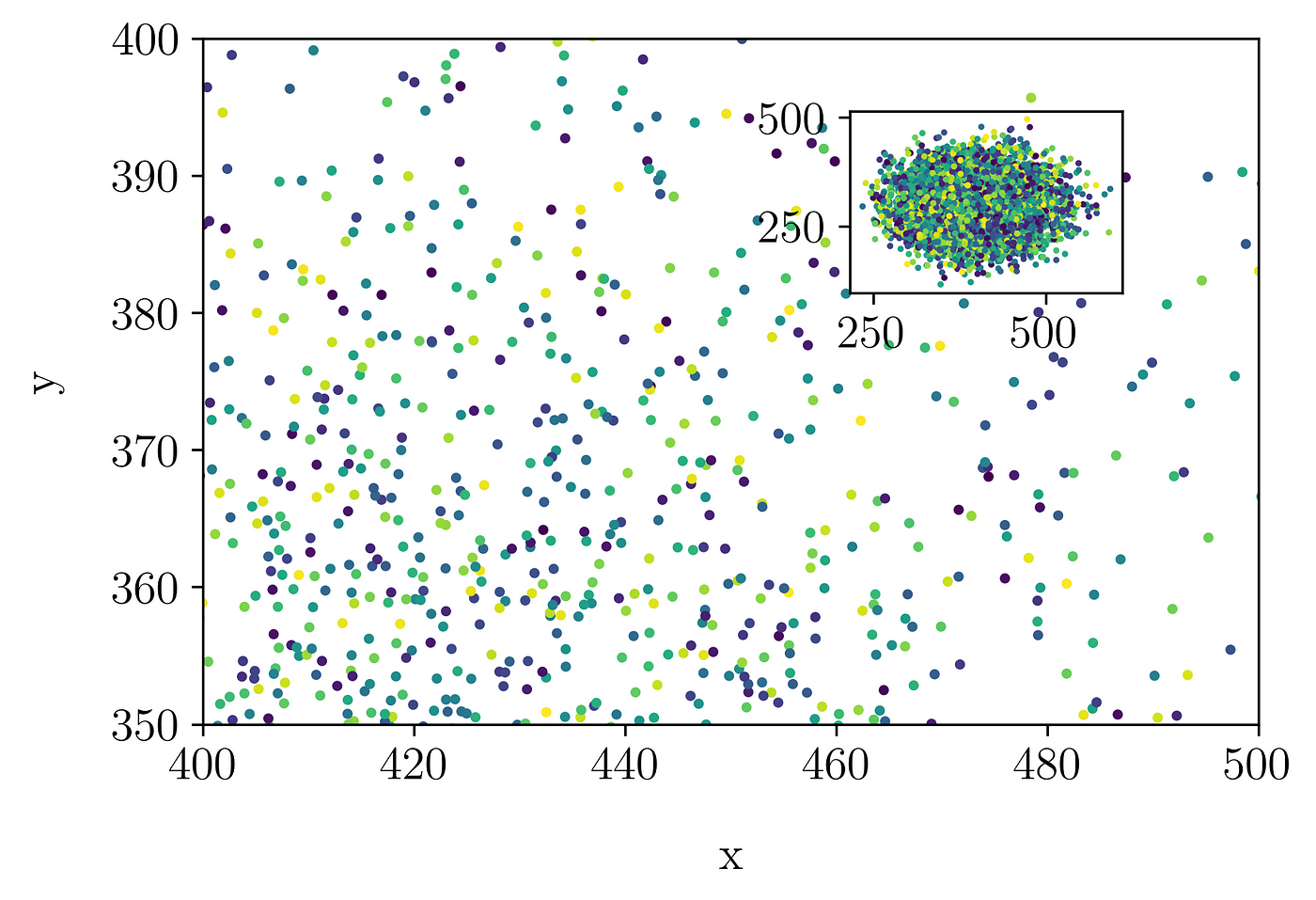
In this play a trick on, I will give you lot a lawmaking to generate a plot, as shown in Effigy 5.

Firstly, you need to understand the difference betwixt plt.axes () and plt.figure() . You can review it in the following link. Lawmaking plt.figure() covers all the objects in a single container, including axes, graphics, text, and labels. Code plt.axes() simply covers the specific subplot. Figure 6 can give you lot a simple understanding, I remember.

The blackness box is nether plt.figure() and the red and blue boxes are under plt.axes(). In Figure six, in that location are 2 axes, red and blue. You can check this link for the basic reference.
Later on you lot understand it, yous can analyze how to create Figure v. Yups, in a simple, in that location are two axes in Figure 5. The first axes is a large plot, zoomed-in version from 580 to 650 and the second one is the zoomed-out version. Here is the code to create Effigy five.
If you need the basic explanation for the lawmaking, you lot can visit this link.
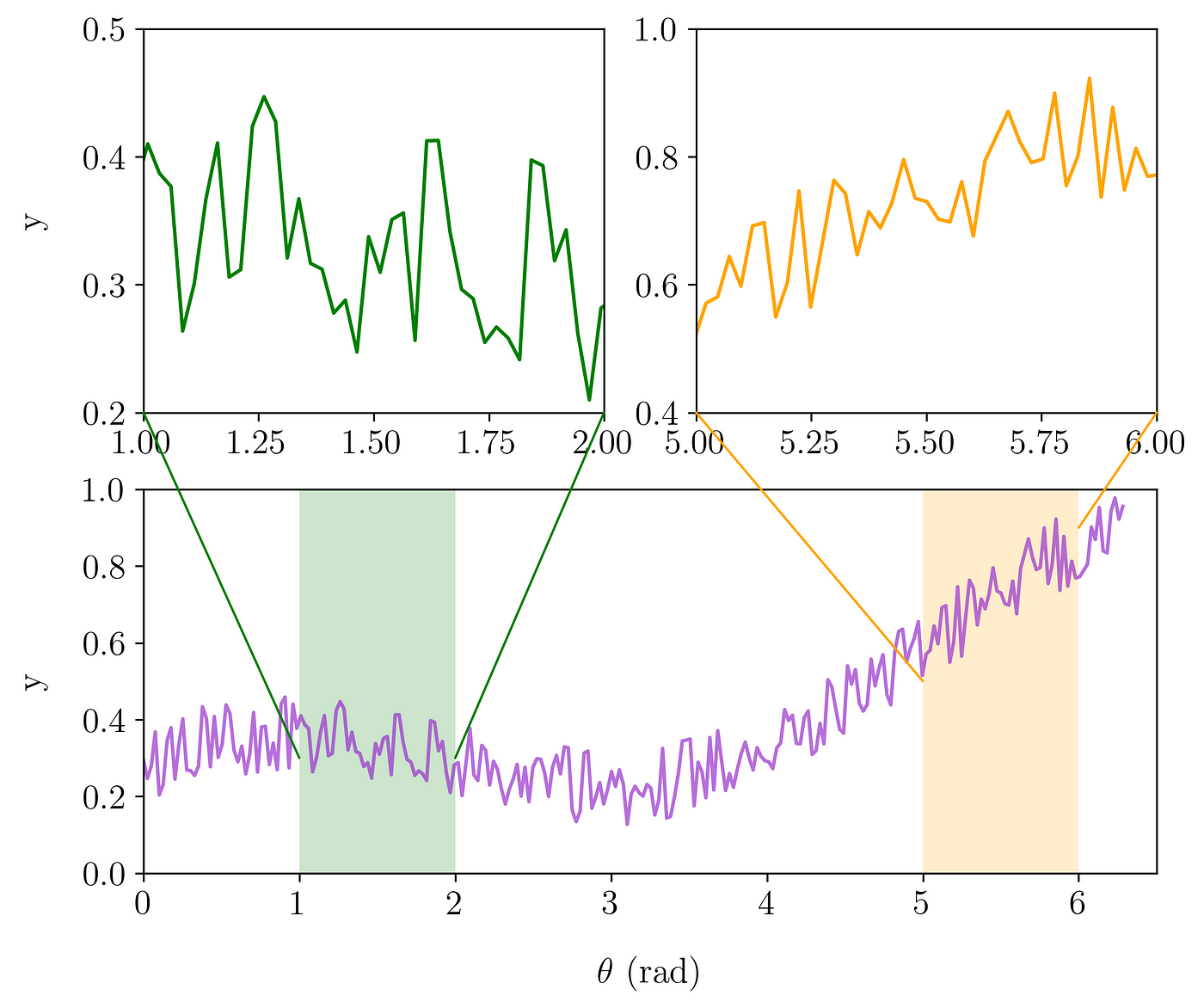
I also give some other version of the zoom outcome yous tin can use using Matplotlib. It is shown in Figure vii.

To create Figure 7, you need to create three axes in Matplotlib using add_subplot or another syntax ( subplot ). Here, I just use add_subplot and avoid using looping to make it easier. To create them, you tin utilize the post-obit code.
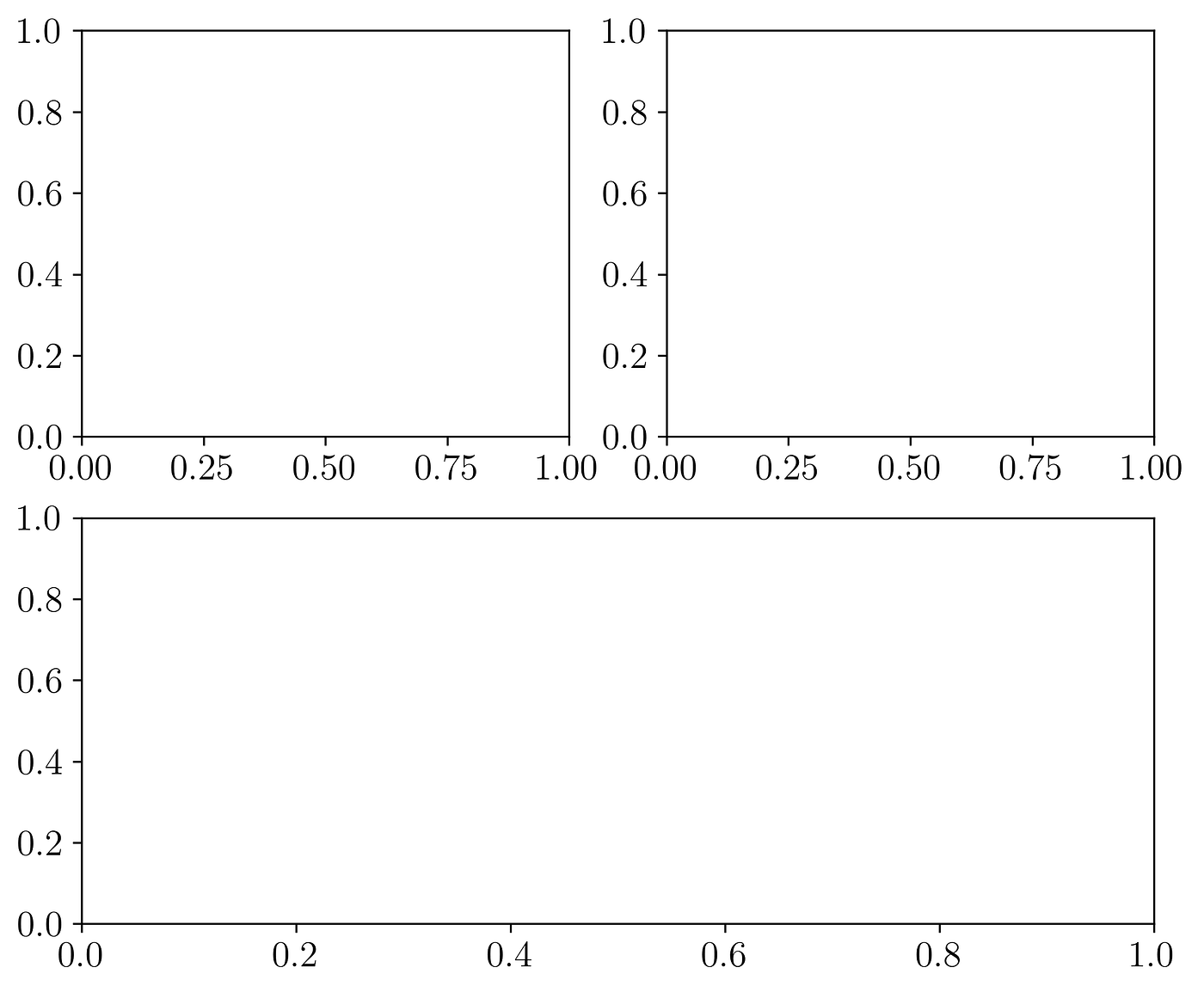
The code will generate a figure, as shown in Effigy 8. It tells u.s.a. that it will generate 2 rows and 2 columns. Axes sub1 (2, 2, 1) is the first axes in the subplots (first row, get-go column). The sequence is started from the left-top side to the right. The second axes sub2 (ii, 2, 2) are placed in the outset row, the 2d column. The last axes, sub3 (two, 2, (iii, 4)), are merged axes between the 2nd-row starting time column and second-row 2d columns.

Of grade, we demand to define a mock data to exist visualized in your plots. Hither, I ascertain a unproblematic combination of linear and sinusoidal functions, equally shown in the code beneath.
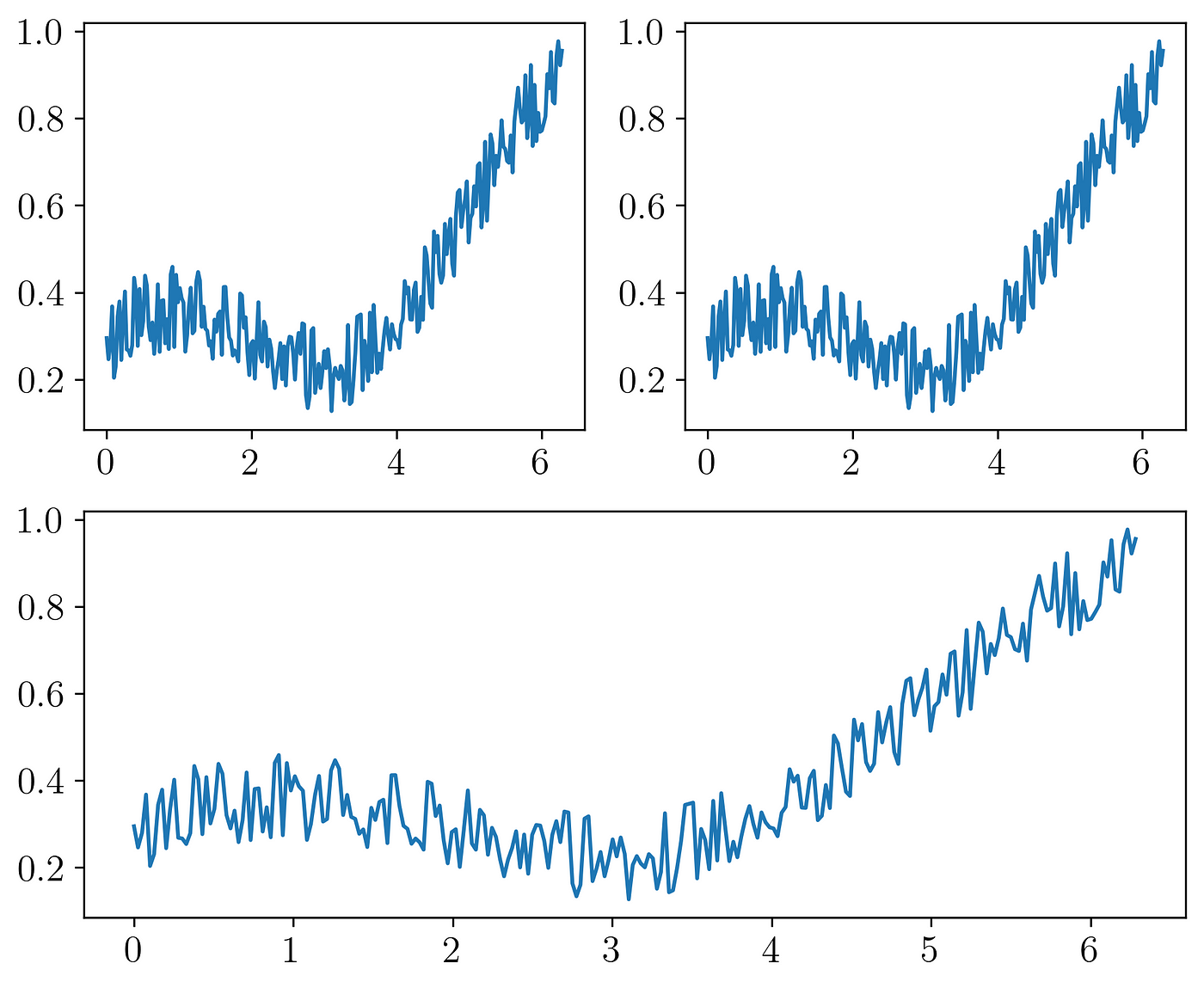
If you apply the code into the previous lawmaking, you will go a figure, as shown in Figure 9.

The next step is limiting the x-axis and y-centrality in the commencement and second axes (sub1 and sub2), creating blocked areas for both axes in sub3, and create ConnectionPatch(s) that are the representatives of the zoom result. It can be done using this total code (call up, I did not use looping for the simplicity).
The code will give you lot an fantabulous zoom event plot, every bit shown in Figure 7.
iii. Creating outbox legend
Did your plot have many legends to exist shown in a plot, like a Figure 10? If yes, you need to place them out of the master axes.

To place the legends outside of the main container, y'all demand to accommodate the position using this code
plt.legend(bbox_to_anchor=(i.05, 1.04)) # position of the fable The value of 1.05 and 1.04 is in the coordinate ten and y-axis toward the main container. You lot can vary it. Now, applying the code above to our code,
After run the code, it volition give a plot, as shown in Figure 11.

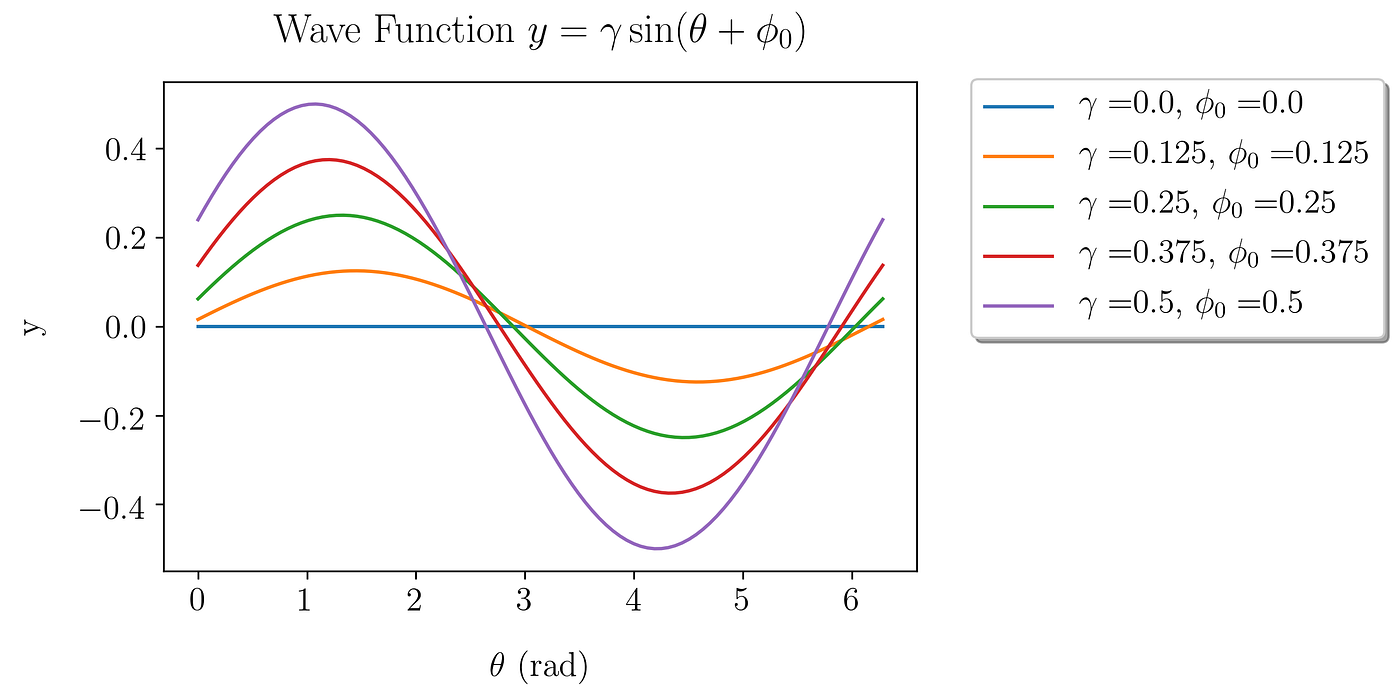
If you want to make the legend box more beautiful, you tin add a shadow effect using the post-obit lawmaking. It will evidence a plot, equally shown in Figure 12.
plt.legend(bbox_to_anchor=(1.05, ane.04), shadow=True) 
iv. Creating continuous error plots
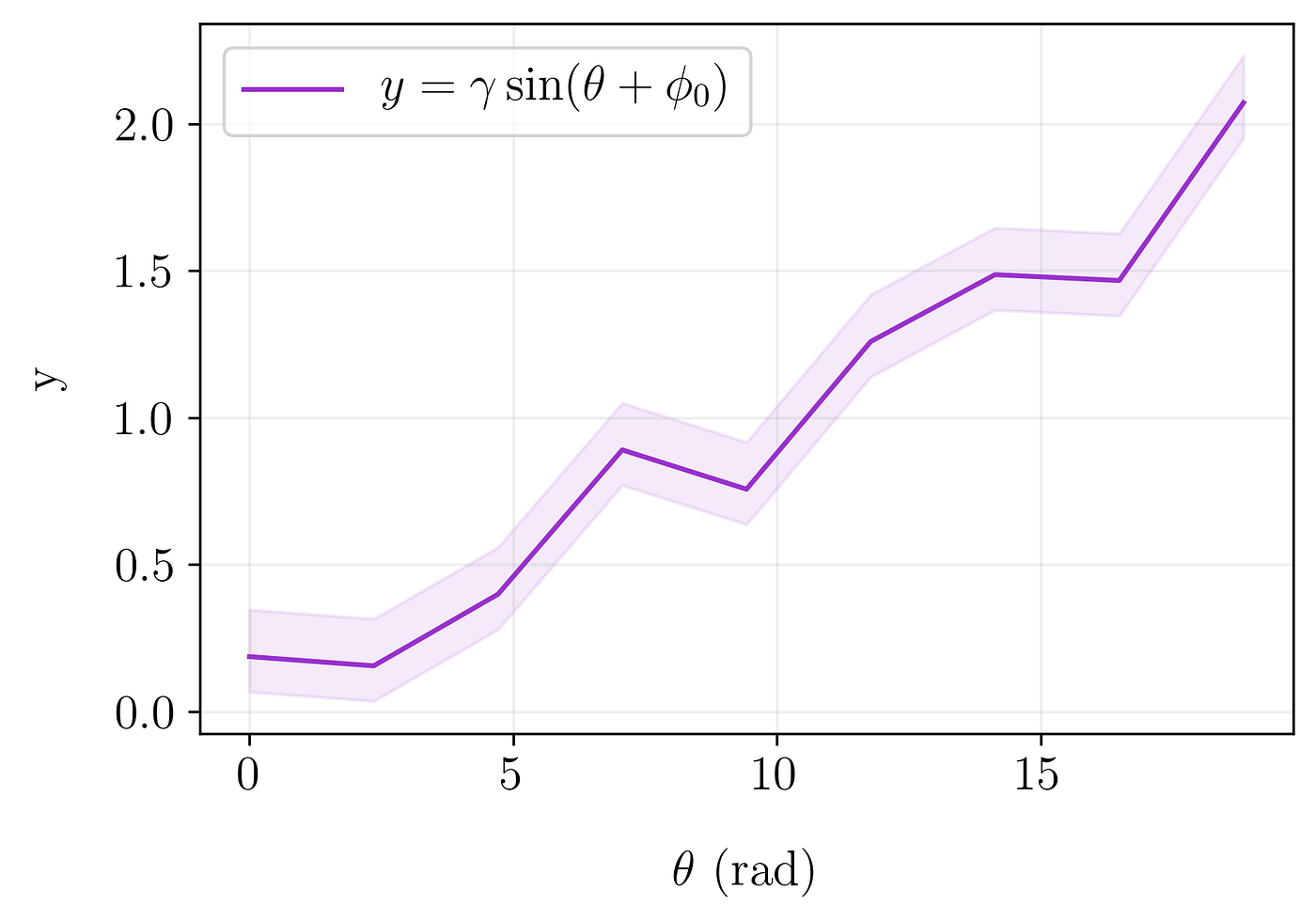
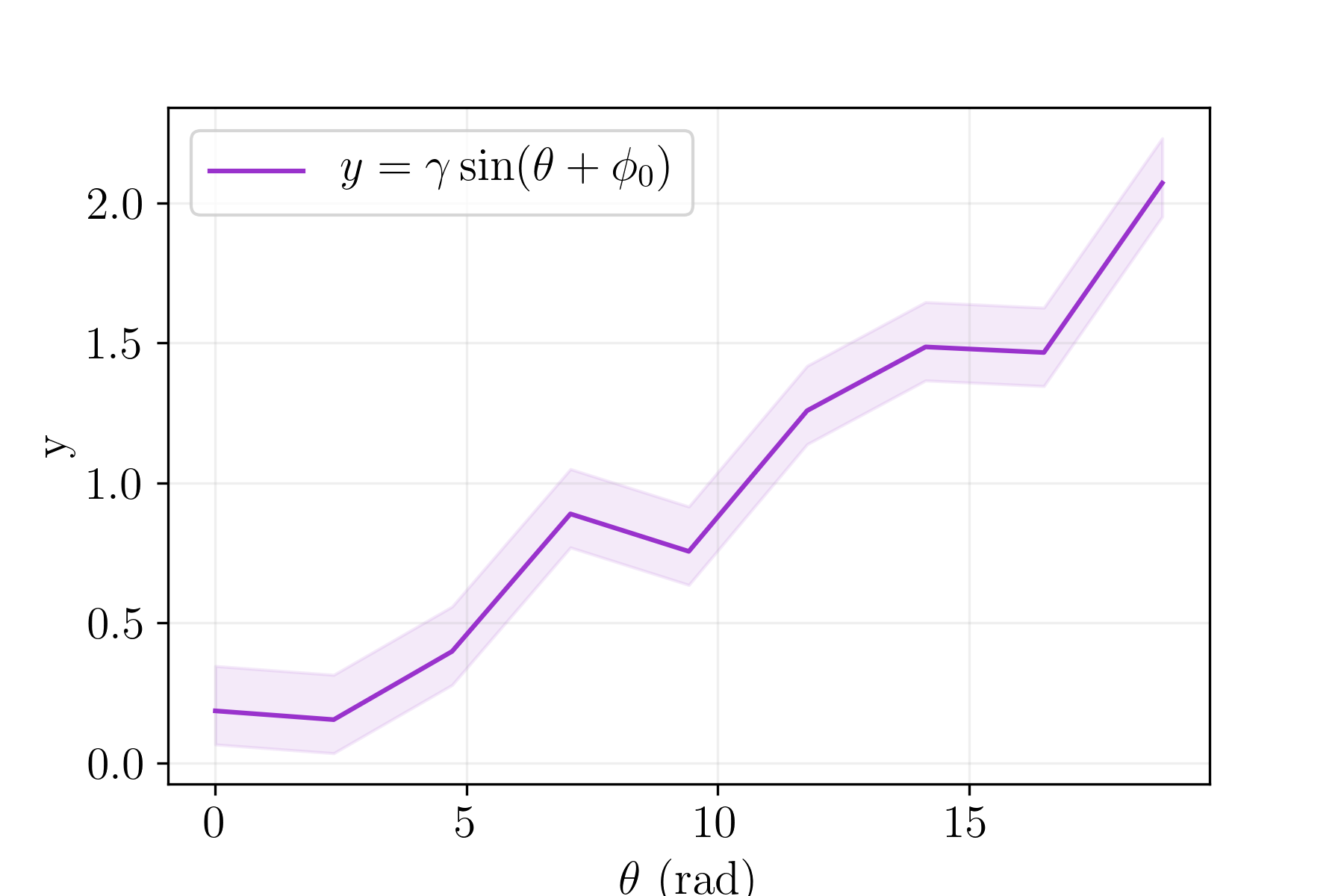
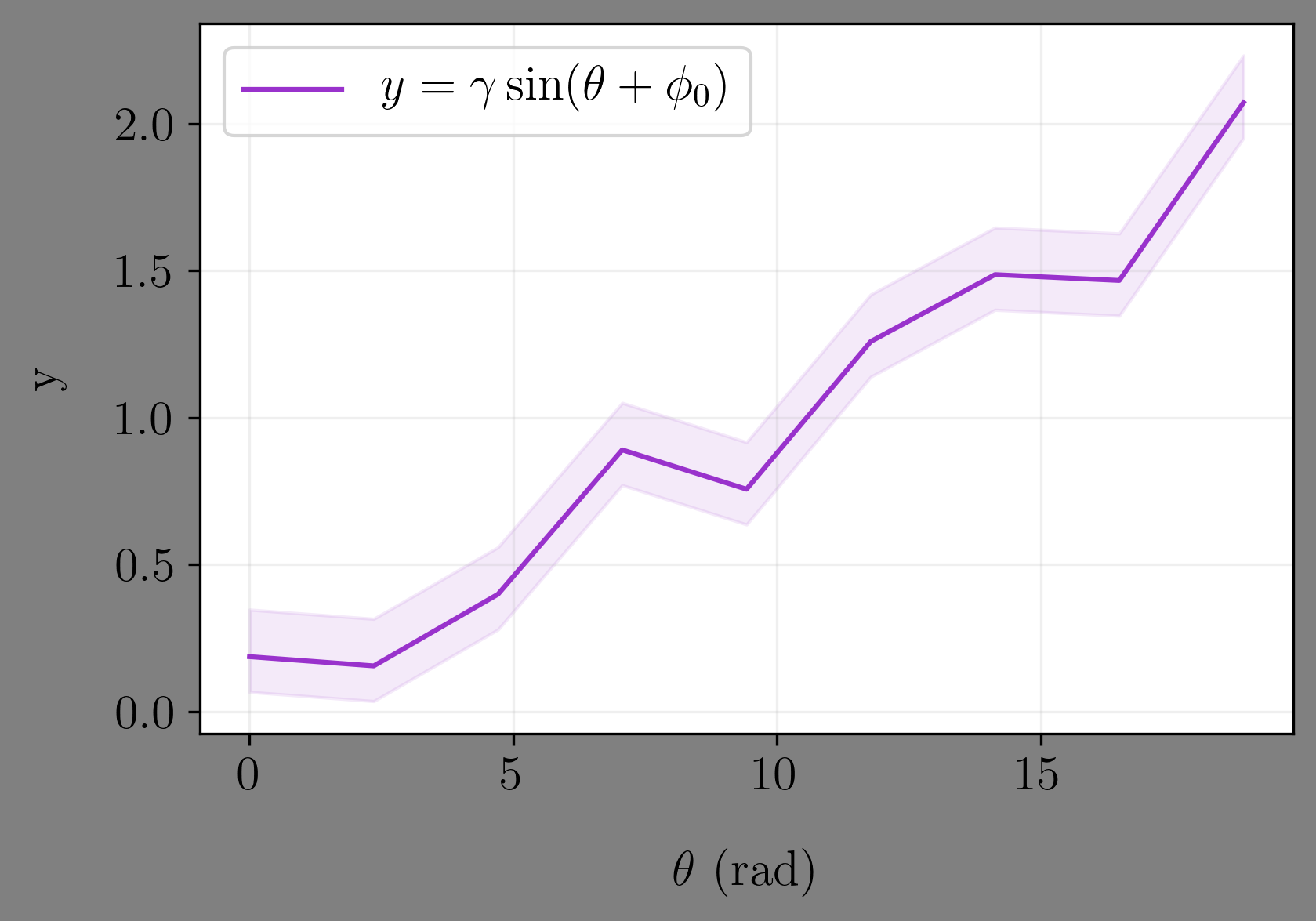
In the final decade, the styles in information visualization are moved to a clean plot theme. We can run into the shift by reading some new papers in international journals or web pages. Ane of the almost pop is visualizing the data with continuous errors, not using error bars. Y'all tin run into it in Figure 13.

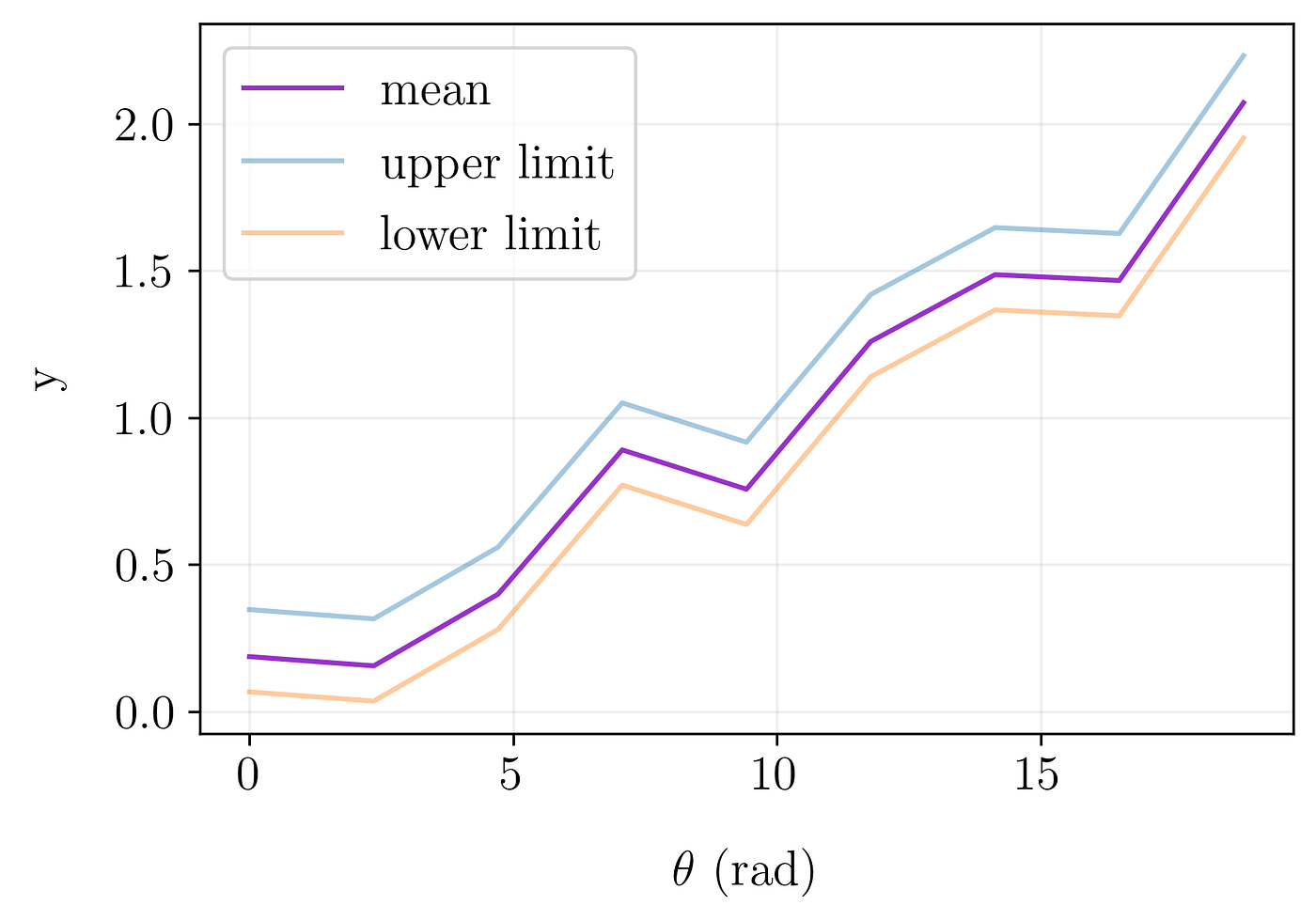
Figure thirteen is generated past using fill_between. In fill_between syntax, you demand to define the upper limit and lower limit, as shown in Figure 14.

To use it, you can use the post-obit code.
plt.fill_between(x, upper_limit, lower_limit) Arguments upper_limit and lower_limit are interchangeable. Here is the full code.
five. Adjusting box pad margin
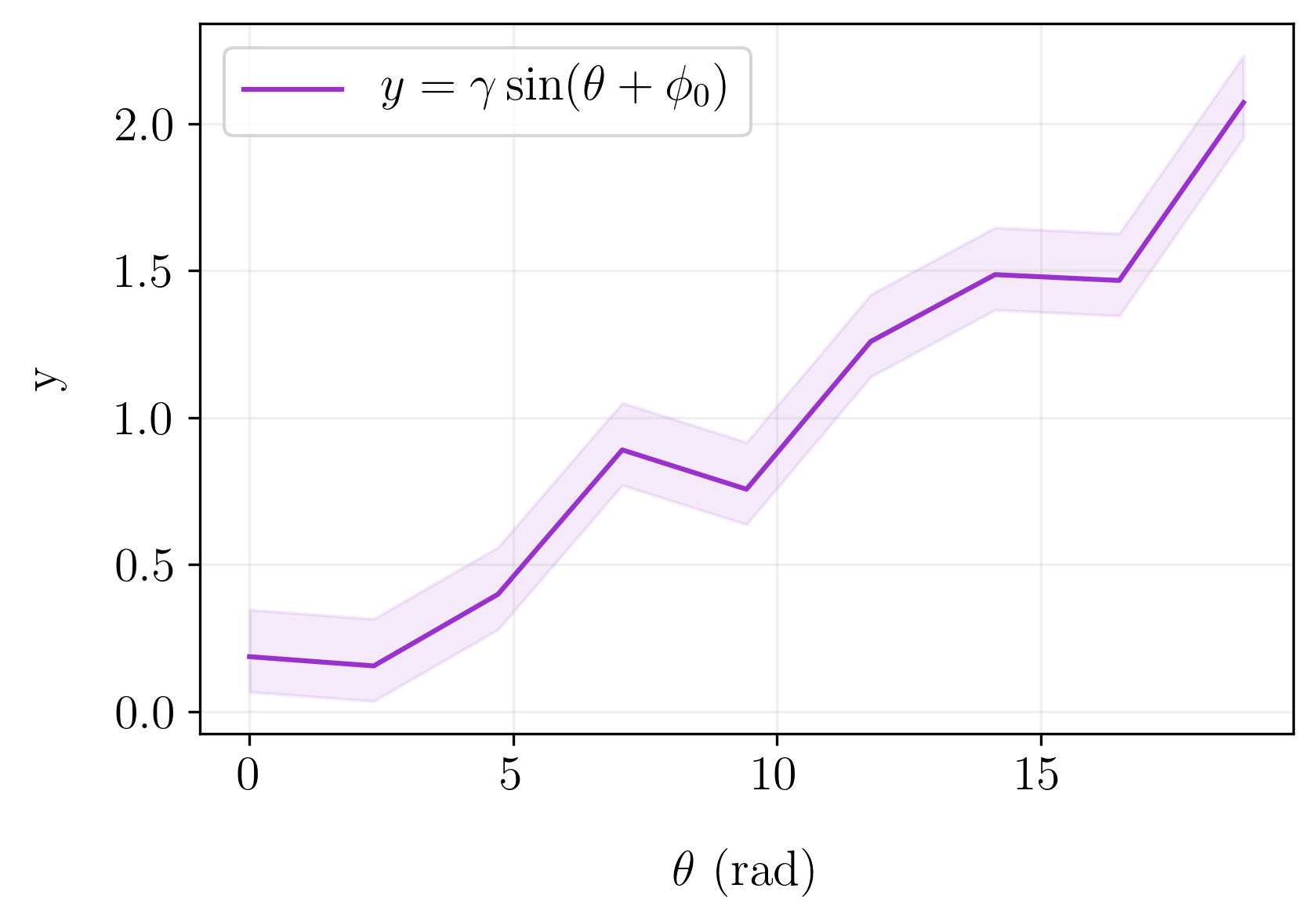
If you analyze each lawmaking in a higher place, y'all will get a syntax plt.savefig() followed by a circuitous argument: bbox_inches and pad_inches. They are accommodating for you when you are amalgam a journal or commodity. If you did not include them, your plot would have a larger margin after you save it. Effigy 15 is presenting the different plots with bbox_inches and pad_inches and without them.


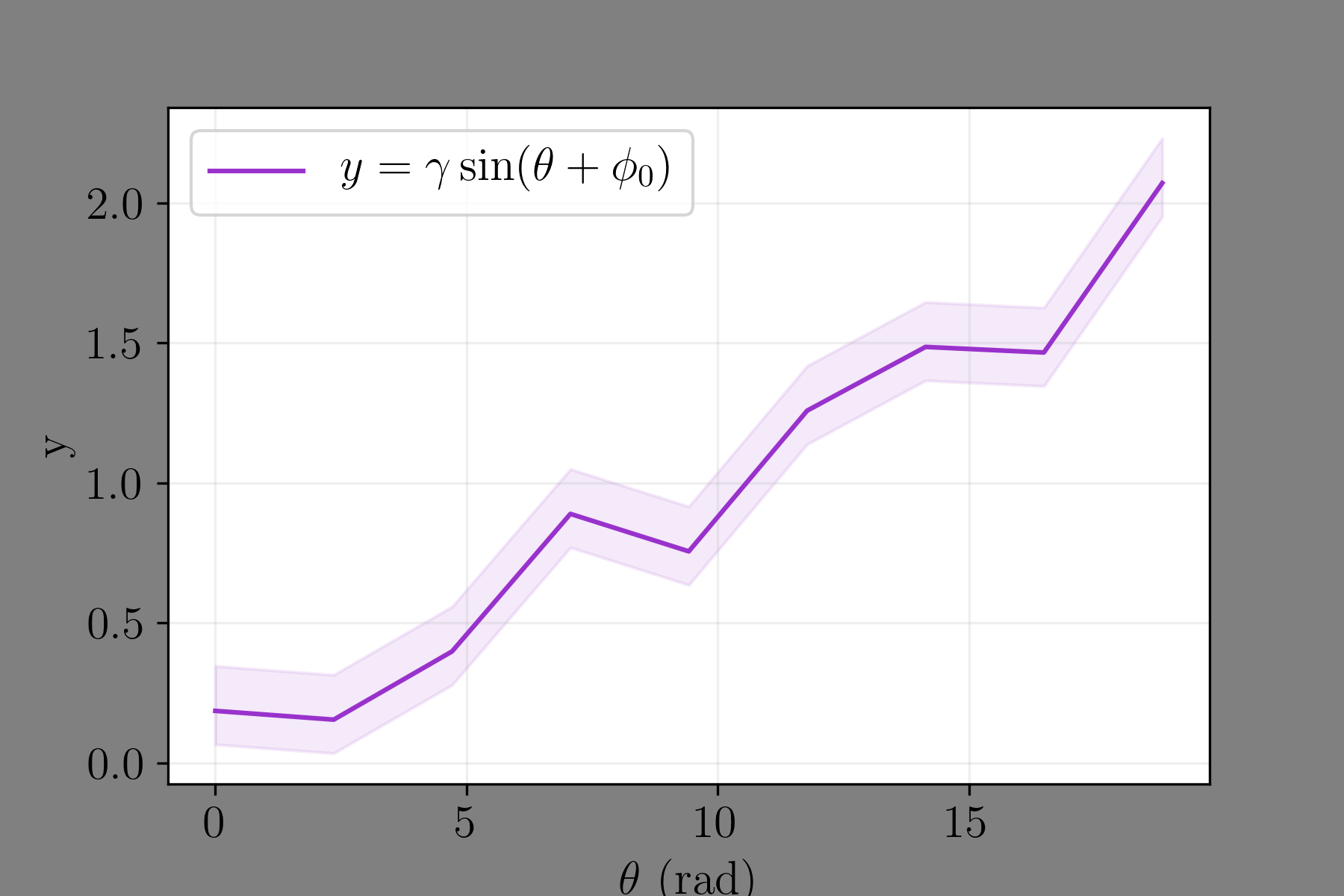
I call back you can non see the divergence between the two plots in Figure 15 well. I will try to nowadays it in dissimilar groundwork colors, as shown in Figure 16.


Again, this trick helps you when you are inserting your plots into a newspaper or an article. You did not need to ingather it to save the space.
Conclusion
Matplotlib is a multi-platform library that tin can play with many operating systems. It is 1 of the quondam libraries to visualize your data, simply it is still powerful. Considering the developers always brand some updates following the trends in data visualization. Some tricks mentioned in a higher place are examples of the updates. I hope this story can aid you visualize your data more interesting.
If yous liked this commodity, here are some other articles you lot may enjoy:
That'southward all. Thanks for reading this story. Annotate and share if you like information technology. I as well recommend you follow my account to get a notification when I post my new story.
huffmanamehionark.blogspot.com
Source: https://towardsdatascience.com/5-powerful-tricks-to-visualize-your-data-with-matplotlib-16bc33747e05
0 Response to "Matplotlib How to Show Figure 2 Again"
Postar um comentário